css ul li a a .example a div a1.
`.example a`
2.
`div a`
3.
`a`
4.
`ul li a`
Q 1 / 119
1.
`a[title]{...}`
2.
`a > title {...}`
3.
`a.title {...}`
4.
`a=title {...}`
Q 2 / 119
1.
Use the "clearfix hack" on the floated element and add a float to the parent element.
2.
Use the overflow property on the floated element or the "clearfix hack" on either the floated or parent element.
3.
Use the "clearfix hack" on the floated element or the overflow property on the parent element.
4.
Use the "clearfix hack" on the parent element or use the overflow property with a value other than "visible."
Q 3 / 119
css 1) .nav { ...; } 2) nav { ...; } 3) #nav { ...; } markdown 1. An element with an ID of "nav" 2. A nav element 3. An element with a class of "nav" markdown They all target the same nav element. markdown 1. An element with an class of "nav" 2. A nav element 3. An element with a id of "nav" markdown 1. An element with an class of "nav" 2. A nav element 3. An div with a id of "nav"1.
markdown
1. An element with an ID of "nav"
2. A nav element
3. An element with a class of "nav"
2.
markdown
They all target the same nav element.
3.
markdown
1. An element with an class of "nav"
2. A nav element
3. An element with a id of "nav"
4.
markdown
1. An element with an class of "nav"
2. A nav element
3. An div with a id of "nav"
Q 4 / 119
1.
Opacity specifies the level of transparency of the child elements. Background with an `rgba()` value applies transparency to the background color only.
2.
Opacity applies transparency to the background color only. Background with an `rgba()` value specifies the level of transparency of an element, as a whole, including its content.
3.
Opacity specifies the level of transparency of an element, including its content. Background with an `rgba()` value applies transparency to the background color only.
4.
Opacity applies transparency to the parent and child elements. Background with an `rgba()` value specifies the level of transparency of the parent element only.
Q 5 / 119
1.
By default, block elements are the same height and width as the content container between their tags; inline elements span the entire width of its container.
2.
By default, block elements span the entire width of its container; inline elements are the same height and width as the content contained between their tags.
3.
A `<nav>` element is an example of an inline element. `<header>` is an example of a block element.
4.
A `<span>` is an example of a block element. `<div>` is an example of an inline element.
Q 6 / 119
css .grid { display: grid; width: 500px; grid-template-columns: 50px 1fr 2fr; }1.
The first column will have a width of 50px. The second column will be 50px wide and the third column will be 100px wide.
2.
The first column will have a width of 50px. The second column will be 150px wide and the third column will be 300px wide.
3.
The first column will have a width of 50px. The second column will be 300px wide and the third column will be 150px wide.
4.
The first column will have a width of 50px. The second column will be 500px wide and the third column will be 1000px wide.
Q 7 / 119
1.
to control the height of the space between two lines of content
2.
to control the height of the space between heading elements
3.
to control the height of the character size
4.
to control the width of the space between characters
Q 8 / 119
1.
Multiple classes can be used within the same element.
2.
The same class can be used multiple times per page.
3.
Class selectors with a leading period
4.
Classes can be used multiple times per page but not within the same element.
Q 9 / 119
1.
position
2.
flexbox
3.
grid
4.
float
Q 10 / 119
css background: blue url(image.jpg) no-repeat scroll 0px 0px; css background-color: blue; background-image: url(image.jpg); background-repeat: no-repeat; background-attachment: scroll; background-position: 0px 0px; css background-color: blue; background-img: url(image.jpg); background-position: no-repeat; background-scroll: scroll; background-size: 0px 0px; css background-color: blue; background-src: url(image.jpg); background-repeat: no-repeat; background-wrap: scroll; background-position: 0px 0px; css background-color: blue; background-src: url(image.jpg); background-repeat: no-repeat; background-scroll: scroll; background-position: 0px 0px;1.
css
background-color: blue;
background-image: url(image.jpg);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 0px 0px;
2.
css
background-color: blue;
background-img: url(image.jpg);
background-position: no-repeat;
background-scroll: scroll;
background-size: 0px 0px;
3.
css
background-color: blue;
background-src: url(image.jpg);
background-repeat: no-repeat;
background-wrap: scroll;
background-position: 0px 0px;
4.
css
background-color: blue;
background-src: url(image.jpg);
background-repeat: no-repeat;
background-scroll: scroll;
background-position: 0px 0px;
Q 11 / 119
css .example { color: yellow; } ul li a { color: blue; } ul a { color: green; } a { color: red; } html <ul> <li><a href="#" class="example">link</a></li> <li>list item</li> <li>list item</li> </ul>1.
green
2.
yellow
3.
blue
4.
red
Q 12 / 119
1.
Larger z-index values appear on top of elements with a lower z-index value. Negative and positive numbers can be used. z-index can only be used on positioned elements.
2.
Smaller z-index values appear on top of elements with a larger z-index value. Negative and positive numbers can be used. z-index must also be used with positioned elements.
3.
Larger z-index values appear on top of elements with a lower z-index value. Only positive numbers can be used. z-index must also be used with positioned elements.
4.
Smaller z-index values appear on top of elements with a larger z-index value. Negative and positive numbers can be used. z-index can be used with or without positioned elements.
Q 13 / 119
css line-height: 20px; line-height: 2;1.
The value of 20px will set the line-height to 20px. The value of 2 will set the line-height to twice the size of the corresponding font-size value.
2.
The value of 20px will set the line-height to 20px. The value of 2 is not valid.
3.
The value of 20px will set the line-height to 20px. The value of 2 will default to a value of 2px.
4.
The value of 20px will set the line-height to 20px. The value of 2 will set the line-height to 20% of the corresponding font-size value.
Q 14 / 119
html <section> <p>paragraph one</p> </section> <p>paragraph two</p> css section p { color: red; } section + p { color: blue; }1.
Paragraph one will be blue, paragraph two will be red.
2.
Both paragraphs will be blue.
3.
Paragraphs one will be red, paragraph two will be blue.
4.
Both paragraphs will be red.
Q 15 / 119
markdown 1. External; CSS is written in a separate file. 2. Inline; CSS is added to the <head> of the HTML page. 3. Internal; CSS is included within the HTML tags. markdown 1. External; CSS is written in a separate file and is linked within the <header> element of the HTML file. 2. Inline; CSS is added to the HTML tag. 3. Internal; CSS is included within the <header> element of the HTML file. markdown 1. External; CSS is written in a separate file and is linked within the <head> element of the HTML file. 2. Internal; CSS is included within the <header> element of the HTML file. 3. Inline; CSS is added to the HTML tag. markdown 1. External; CSS is written in a separate file and is linked within the <head> element of the HTML file. 2. Inline; CSS is added to the HTML tag. 3. Internal; CSS is included within the <head> element of the HTML file.1.
markdown
1. External; CSS is written in a separate file.
2. Inline; CSS is added to the <head> of the HTML page.
3. Internal; CSS is included within the HTML tags.
2.
markdown
1. External; CSS is written in a separate file and is linked within the <header> element of the HTML file.
2. Inline; CSS is added to the HTML tag.
3. Internal; CSS is included within the <header> element of the HTML file.
3.
markdown
1. External; CSS is written in a separate file and is linked within the <head> element of the HTML file.
2. Internal; CSS is included within the <header> element of the HTML file.
3. Inline; CSS is added to the HTML tag.
4.
markdown
1. External; CSS is written in a separate file and is linked within the <head> element of the HTML file.
2. Inline; CSS is added to the HTML tag.
3. Internal; CSS is included within the <head> element of the HTML file.
Q 16 / 119
1.
CSS can be applied to SVGs but JavaScript cannot be.
2.
SVGs work best for creating 3D graphics.
3.
SVGs can be created as a vector graphic or coded using SVG specific elements such as <svg>, <line>, and <ellipse>.
4.
SVGs are a HAML-based markup language for creating vector graphics.
Q 17 / 119
css a:active { color: pink; }1.
The color of the link will display as pink after its been clicked or if the mouse is hovering over the link.
2.
The color of the link will display as pink on mouse hover.
3.
The color of the link will display as pink while the link is being clicked but before the mouse click is released.
4.
The color of the link will display as pink before it has been clicked.
Q 18 / 119
1.
Use background-fill to set the color inside the object and stroke or border to set the color of the border.
2.
The color cannot be changed with CSS.
3.
Use fill or background to set the color inside the object and stroke to set the color of the border.
4.
Use fill to set the color inside the object and stroke to set the color of the border.
Q 19 / 119
1.
the closest element with position: relative
2.
the viewport
3.
the parent element
4.
the wrapper element
Q 20 / 119
1.
only if the background-repeat property is set to repeat
2.
indefinitely, vertically, and horizontally
3.
indefinitely on the horizontal axis only
4.
once, on the x and y axis
Q 21 / 119
1.
print, screen, aural
2.
print, screen, television
3.
print, screen, speech
4.
print, speech, device
Q 22 / 119
1.
p::first-letter { color: red; }
2.
p:first-letter { color: red; }
3.
first-letter::p { color: red; }
4.
first-letter:p { color: red; }
Q 23 / 119
css p { color: #000000; } markdown "p" is the selector "#000000" is the property "color" is the value markdown "p" is the selector "color" is the property "#000000" is the value markdown "color" is the selector "#000000" is the property "#p" is the value markdown "color" is the selector "p" is the property "#000000" is the value1.
markdown
"p" is the selector
"#000000" is the property
"color" is the value
2.
markdown
"p" is the selector
"color" is the property
"#000000" is the value
3.
markdown
"color" is the selector
"#000000" is the property
"#p" is the value
4.
markdown
"color" is the selector
"p" is the property
"#000000" is the value
Q 24 / 119
1.
The rem unit is relative to the font-size of the p element.
2.
You have to set the value for the rem unit by writing a declaration such as rem { font-size: 1 Spx; }
3.
The rem unit is relative to the font-size of the containing (parent) element.
4.
The rem unit is relative to the font-size of the root element of the page.
Q 25 / 119
1.
corner-curve: 10px
2.
border-corner: 10px
3.
border-radius: 10px
4.
corner-radius: 10px
Q 26 / 119
css @media (min-width: 1024px), screen and (orientation: landscape) { … }1.
The rule will apply to a device that has either a width of 1024px or wider, or is a screen device in landscape mode.
2.
The rule will apply to a device that has a width of 1024px or narrower and is a screen device in landscape mode.
3.
The rule will apply to a device that has a width of 1024px or wider and is a screen device in landscape mode.
4.
The rule will apply to a device that has a width of 1024px or narrower, or is a screen device in landscape mode.
Q 27 / 119
1.
the top left corner of the element
2.
the center of the element
3.
the top right corner of the element
4.
the bottom left of the element
Q 28 / 119
1.
`color: #000`
2.
`color: rgb(0,0,0)`
3.
`color: #000000`
4.
`color: 000000`
Q 29 / 119
html <div style="margin-bottom: 2rem;">Div 1</div> <div style="margin-top: 2rem;">Div 2</div>1.
2rem
2.
32px
3.
64px
4.
4rem
Q 30 / 119
1.
flex-flow: column; or flex-direction: column
2.
flex-flow: column;
3.
flex-column: auto;
4.
flex-direction: column;
Q 31 / 119
1.
any declarations in user-agent stylesheets
2.
important declarations in user stylesheets
3.
normal declarations in author stylesheets
4.
important declarations in author stylesheets
Q 32 / 119
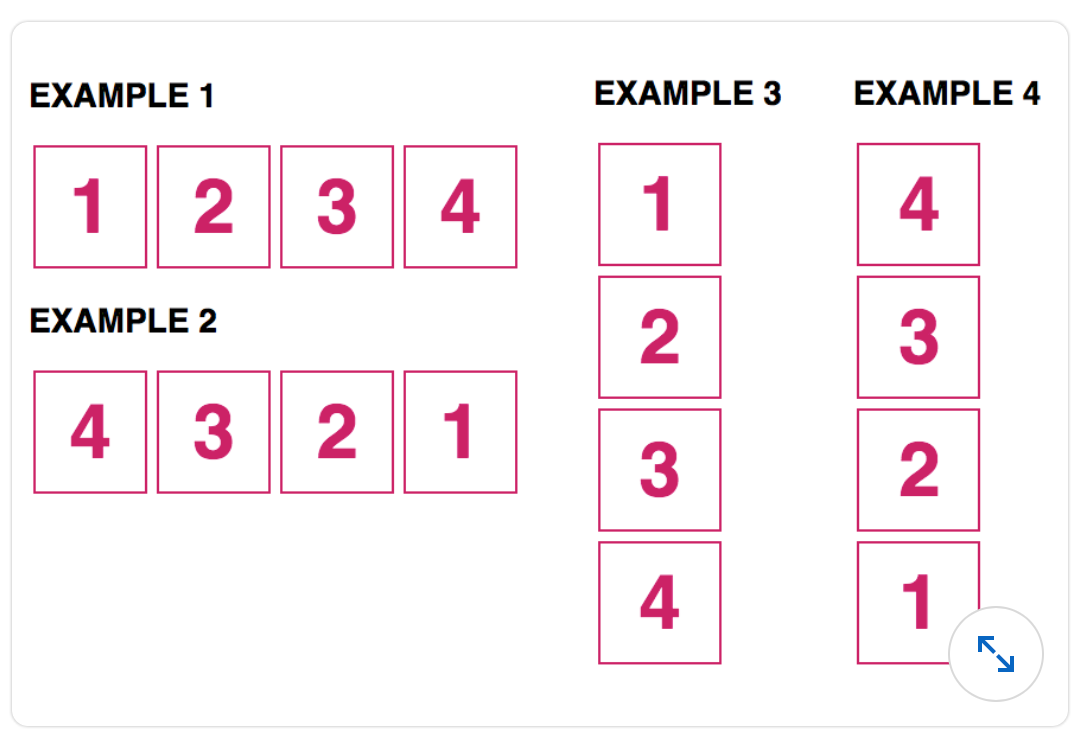
 - Example 1: `flex-direction: row;` - Example 2: `flex-direction: row-reverse;` - Example 3: `flex-direction: column;` - Example 4: `flex-direction: column-reverse;` - Example 1: `flex-direction: row-reverse;` - Example 2: `flex-direction: row;` - Example 3: `flex-direction: column-reverse;` - Example 4: `flex-direction: column;` - Example 1: `flex-direction: row;` - Example 2: `flex-direction: row-reverse;` - Example 3: `flex-direction: column;` - Example 4: `flex-direction: reverse-column;` - Example 1: `flex-direction: column;` - Example 2: `flex-direction: column-reverse;` - Example 3: `flex-direction: row;` - Example 4: `flex-direction: row-reverse;` Note: Examples seem to be missing.1.
undefined2.
undefined3.
undefined4.
undefinedQ 33 / 119
css h2 ~ p { color: blue; } h2 + p { background: beige; } html <section> <p>paragraph 1</p> <h2>Heading</h2> <p>paragraph 2</p> <p>paragraph 3</p> </section>1.
Paragraphs 2 and 3 will be blue. The h2 and paragraph 2 will have a beige background.
2.
Paragraphs 2, and 3 will be blue, and paragraph 2 will have a beige background.
3.
Paragraph 2 will be blue. Paragraphs 2 and 3 will have a beige background.
Q 34 / 119
1.
justify-content: space-around;
2.
justify-content: center;
3.
justify-content: auto;
4.
justify-content: space-between;
Q 35 / 119
1.
Icon fonts increase accessibility.
2.
Icon fonts can be used to replace custom fonts.
3.
Icon fonts can be styled with typography related properties such as font-size and color.
4.
Icon fonts are also web safe fonts.
Q 36 / 119
1.
Both will hide the element on the page, but display:none has greater browser support. visibility:hidden is a new property and does not have the best browser support
2.
display:none hides the elements but maintains the space it previously occupied. visibility:hidden will hide the element from view and remove it from the normal flow of the document
3.
display:none hides the element from view and removes it from the normal flow of the document. visibility:hidden will hide the element but maintains the space it previously occupied.
4.
There is no difference; both will hide the element on the page
Q 37 / 119
1.
element:hover {scale: 0.5;}
2.
element:hover {transform: scale(0.5);}
3.
element:hover {scale: 50%;}
4.
element:hover {transform: scale(50%);}
Q 38 / 119
1.
Icon fonts can be inserted only using JavaScript.
2.
Icon fonts are inserted as inline images.
3.
Icon fonts require browser extensions.
4.
Icon fonts can be styled with typography-related properties such as font-size and color.
Q 39 / 119
css font-weight: 400; font-weight: 700;1.
bold; normal
2.
normal; bold
3.
light; normal
4.
normal; bolder
Q 40 / 119
`.grid { display: grid; grid-template-columns: 50px 1fr 2fr; }` Note: an alternative for Q7.1.
50px, 150px, 300px
2.
50px, 200px, 300px
3.
50px, 100px, 200px
4.
50px, 50px, 100px
Q 41 / 119
css li:nth-child(3 + 2n) { margin: 0 5 px; } css li:nth-child(3n + 2) { margin: 0 5 px; } css li:nth-child(2), li:nth-child(5), li:nth-child(8) { margin: 0 5 px; } css li:nth-child(2n + 3) { margin: 0 5 px; }1.
css
li:nth-child(3 + 2n) {
margin: 0 5 px;
}
2.
css
li:nth-child(3n + 2) {
margin: 0 5 px;
}
3.
css
li:nth-child(2),
li:nth-child(5),
li:nth-child(8) {
margin: 0 5 px;
}
4.
css
li:nth-child(2n + 3) {
margin: 0 5 px;
}
Q 42 / 119
1.
`a[href="#"
2.
`a[href~="#"]`
3.
`a[href^="#"]`
4.
`a[href="#"]`
Q 43 / 119
1.
Only one class value can be assigned to an element.
2.
An element can have multiple class value.
3.
Class selectors are marked with a leading period.
4.
More than one element can have the same class value.
Q 44 / 119
1.
Margin adds space around and inside of an element; padding adds space only inside of an element.
2.
Margin adds space around an element; padding adds space inside of an element.
3.
Margin adds a line around an element, padding adds space inside of an element.
4.
Margin adds space inside of an element, padding adds space around an element.
Q 45 / 119
1.
padding: 10px 10px 0px 0px;
2.
padding: 10px 0px;
3.
padding: 10px 0;
4.
padding: 10px 0px 10px 0px;
Q 46 / 119
css @font-face { font-family: 'Avenir', sans-serif; src: url('avenir.woff2') format('woff2'), url('avenir.woff') format('woff'); }1.
The font file formats are not supported in modern browsers.
2.
The src attribute requires a comma between the URL and format values.
3.
There are no errors in the example.
4.
The sans-serif inclusion is problematic.
Q 47 / 119
1.
position: absolute;
2.
display: flex;
3.
display: block;
4.
float: left;
Q 48 / 119
css .example { margin-left: calc(5% + 5px); }1.
The left margin value is equal to 5% of its parents element's width plus 5px
2.
The left margin value is equal to 5% of the viewport width plus 5px
3.
The left margin value is equal to 5% of the closest positioned element's width plus 5px
4.
The left margin value is equal to 5% of the selected element's width (.example) plus 5px
Q 49 / 119
Note: an alternative for Q2.1.
`a[title]`
2.
`a > title`
3.
`a=title`
4.
`a.title`
Q 50 / 119
1.
`.logo { position: absolute; left: 100px; top: 150px; }`
2.
`.logo { position: absolute; margin-left: 100px; margin-top: 150px; }`
3.
`.logo { position: absolute; padding-left: 100px; padding-top: 150px; }`
4.
`.logo { position: absolute; left-padding: 100px; top-padding: 150px; }`
Q 51 / 119
css p:first-of-type { color: red; } p { color: blue; } .container { color: yellow; } p:first-child { color: green; } html <div class="container"> <h1>Heading</h1> <p>Paragraph1</p> <p>Paragraph2</p> </div>1.
blue
2.
green
3.
red
4.
yellow
Q 52 / 119
1.
It is used to format the appearance of placeholder text within a form control.
2.
It specifies the default input text for a form control.
3.
It writes text content into a hyperlink tooltip.
4.
It writes text content into any page element.
Q 53 / 119
1.
All browsers support single and double colons for new and older pseudo-elements. So you can use either but it is convention to use single colons for consistency.
2.
In CSS3, the double colon notation (`::`) was introduced to create a consistency between pseudo-elements from pseudo-classes. For newer browsers, use the double colon notation. For IE8 and below, using single colon notation (`:`).
3.
Only the new CSS3 pseudo-elements require the double colon notation while the CSS2 pseudo-elements do not.
4.
In CSS3, the double colon notation (`::`) was introduced to differentiate pseudo-elements from pseudo-classes. However, modern browsers support both formats. Older browsers such as IE8 and below do not.
Q 54 / 119
1.
normal
2.
italic
3.
none
4.
oblique
Q 55 / 119
1.
to set the font size of the text
2.
to load custom fonts into stylesheet
3.
to change the name of the font declared in the font-family
4.
to set the color of the text
Q 56 / 119
markdown 1. Larger z-index values appear on top elements with a lower z-index value. 2. Negative and positive number can be used. 3. z-index can be used only on positioned elements. markdown 1. Smaller z-index values appear on top of elements with a larger z-index value. 2. Negative and positive numbers can be used. 3. z-index can be used with or without positioned elements. markdown 1. Smaller z-index values appear on top of elements with a larger z-index value. 2. Negative and positive number can be used. 3. z-index must also be used with positioned elements. markdown 1. Larger z-index values appear on top of elements with a lower z-index value. 2. Only positive number can be used. 3. z-index must also be used with positioned elements. Note: an alternative for Q13.1.
markdown
1. Larger z-index values appear on top elements with a lower z-index value.
2. Negative and positive number can be used.
3. z-index can be used only on positioned elements.
2.
markdown
1. Smaller z-index values appear on top of elements with a larger z-index value.
2. Negative and positive numbers can be used.
3. z-index can be used with or without positioned elements.
3.
markdown
1. Smaller z-index values appear on top of elements with a larger z-index value.
2. Negative and positive number can be used.
3. z-index must also be used with positioned elements.
4.
markdown
1. Larger z-index values appear on top of elements with a lower z-index value.
2. Only positive number can be used.
3. z-index must also be used with positioned elements.
Q 57 / 119
1.
2000 x 1400 pixels
2.
200 x 100 pixels
3.
800 x 400 pixels
4.
400 x 200 pixels
Q 58 / 119
1.
under the User Agent Stylesheet section on the right
2.
in the third panel under the Layout tab
3.
under the HTML view on the left
4.
in the middle panel
Q 59 / 119
1.
semantic meaning
2.
content meaning
3.
document structure
4.
content appearance
Q 60 / 119
1.
images
2.
#images
3.
Images
4.
my images
Q 61 / 119
1.
It is easier to manage.
2.
It is easier to add multiple styles through it.
3.
It can be used to quickly test local CSS overrides.
4.
It reduces conflict with other CSS definition methods.
Q 62 / 119
1.
Proposed Recommendation
2.
Working Draft
3.
Recommendation
4.
Candidate Recommendation
Q 63 / 119
css color: red; /* declaration A */ font-size: 1em; /* declaration B */ padding: 10px 0; /* declaration C */1.
Declaration A is invalid.
2.
Declaration B is invalid.
3.
Declaration C is invalid.
4.
All declarations are valid.
Q 64 / 119
css a:link { background: #0000ff; } a:hover { background: rgba(0, 0, 255, 0.5); } css a { color: blue; } a:hover { background: white; } css a:link { background: blue; } a:hover { color: rgba(0, 0, 255, 0.5); } css a:hover { background: rgba(blue, 50%); } a:link { background: rgba(blue); }1.
css
a:link {
background: #0000ff;
}
a:hover {
background: rgba(0, 0, 255, 0.5);
}
2.
css
a {
color: blue;
}
a:hover {
background: white;
}
3.
css
a:link {
background: blue;
}
a:hover {
color: rgba(0, 0, 255, 0.5);
}
4.
css
a:hover {
background: rgba(blue, 50%);
}
a:link {
background: rgba(blue);
}
Q 65 / 119
1.
`div.sidebar {}`
2.
`* {}`
3.
`div#sidebar2 p {}`
4.
`.sidebar p {}`
Q 66 / 119
css body { background: #ffffff; /* white */ } section { background: #0000ff; /* blue */ height: 200px; }1.
blue sections on a white background
2.
Yellow sections on a blue background
3.
Green sections on a white background
4.
blue sections on a red background
Q 67 / 119
1.
`!elevate!`
2.
`*prime`
3.
`override`
4.
`!important`
Q 68 / 119
1.
`a:visited`
2.
`a:hover`
3.
`a:link`
4.
`a:focus`
Q 69 / 119
1.
`background-color: #aaa;`
2.
`background-color: #999999;`
3.
`background-color: rgba(170,170,170,0.5);`
4.
`background-color: rgba(170,170,170,0.2);`
Q 70 / 119
1.
`."header clear" {}`
2.
`header#clear {}`
3.
`.header.clear {}`
4.
`.header clear {}`
Q 71 / 119
1.
"h1" string
2.
"a" character
3.
"p" character
4.
"*" character
Q 72 / 119
css h1 { color: red; }1.
property; declaration
2.
declaration; rule
3.
"p" character
4.
selector; property
Q 73 / 119
css font-weight: bold;1.
font-weight: 400;
2.
font-weight: medium;
3.
font-weight: 700;
4.
font-weight: Black;
Q 74 / 119
1.
It should be the first one on the list.
2.
Generic fonts are discouraged from this list.
3.
It should be the last one on the list.
4.
It should be the second one on the list.
Q 75 / 119
1.
It requires you to host font files on your own server.
2.
It uses more of your site's bandwidth.
3.
It offers a narrow selection of custom fonts.
4.
It is not always a free service.
Q 76 / 119
1.
by using an HTML link element referring to a Google-provided CSS
2.
by embedding the font file directly into the project's master JavaScript
3.
by using a Google-specific CSS syntax that directly links to the desired font file
4.
by using a standard font-face CSS definition sourcing a font file on Google's servers
Q 77 / 119
css html { font-size: 10px; } body { font-size: 2rem; } .rem { font-size: 1.5rem; } .em { font-size: 2em; } html <body> <p class="rem"></p> <p class="em"></p> </body>1.
The .rem will be equivalent to 25px; the .em value will be 20px.
2.
The .rem will be equivalent to 15px; the .em value will be 20px.
3.
The .rem will be equivalent to 15px; the .em value will be 40px.
4.
The .rem will be equivalent to 20px; the .em value will be 40px.
Q 78 / 119
1.
`font-style`
2.
`text-transform`
3.
`font-variant`
4.
`letter-spacing`
Q 79 / 119
1.
`.element {cursor: pointer;}`
2.
`.element {cursor: hand;}`
3.
`.element {cursor: move-hand;}`
4.
`.element {cursor: pointer-hand;}`
Q 80 / 119
css background-position: 10% 50%;1.
The background image is placed 10% from the left and 50% from the top of its container
2.
The background image is placed 10% from the bottom and 50% from the left of its container
3.
The background image is placed 10% from the right and 50% from the bottom of its container
4.
The background image is placed 10% from the top and 50% from the left of its container
Q 81 / 119
css grid-template-columns: 2fr 1fr;1.
The first column is twice the height of the second column and will be as wide as the content
2.
The first column is half the size of the container and the second column will absorb the remaining space
3.
The first column is twice as wide as the second column and will fit proportionally within the grid container
4.
The first column is twice the width and height of the second column, and will fit proportionally within the grid container
Q 82 / 119
html <img id="photo" alt="" src="..." />1.
img#photo:hover {scale: 0.5;}
2.
img#photo:hover {transform: scale(0.5);}
3.
img#photo {hover-scale: 0.5;}
4.
img#photo:hover {size: smaller;}
Q 83 / 119
css A. border-radius: 10px 10px 0 0; B. border-top-left-radius: 10px; and border-top-right-radius: 10px; C. border-radius: 10px 0; D. border-top-radius: 10px;1.
A and C
2.
C and D
3.
B and C
4.
A and B
Q 84 / 119
html <section> <p class="example">...</p> </section> css 1. section * { ...; } 2. [class*='example'] { ...; } 3. p.example { ...; } 4. section p { ...; } css 1. p { ...; } 2. p.example { ...; } 3. section p { ...; } 4. [class*='example'] { ...; } css 1. p.example { ...; } 2. section p { ...; } 3. [class*='example'] { ...; } 4. section * { ...; } css 1. p { ...; } 2. section p { ...; } 3. [class*='example'] { ...; } 4. p.example { ...; }1.
css
1. section * {
...;
}
2. [class*='example'] {
...;
}
3. p.example {
...;
}
4. section p {
...;
}
2.
css
1. p {
...;
}
2. p.example {
...;
}
3. section p {
...;
}
4. [class*='example'] {
...;
}
3.
css
1. p.example {
...;
}
2. section p {
...;
}
3. [class*='example'] {
...;
}
4. section * {
...;
}
4.
css
1. p {
...;
}
2. section p {
...;
}
3. [class*='example'] {
...;
}
4. p.example {
...;
}
Q 85 / 119
1.
element-shadow
2.
outer-shadow
3.
dropbox-shadow
4.
box-shadow
Q 86 / 119
`input[type="text"]` selects all the input with type text, and `:not([disabled])` selects all the elements not having the attribute "disabled". Combining both only selects all the input elements with type attribte as "text" and not having "disabled" attribute.`1.
`input[type="text"]:not([disabled]) {...}`
2.
`input[type="text"]:not("disabled") {...}`
3.
`input[type*="text"]:not([disabled="disabled"]) {...}`
4.
`input[type="text"]:not([type="disabled"]) {...}`
Q 87 / 119
`rgba` is a funtion in css. rgba stands for red, green, blue and alpha. The value of alpha can be between 0 and 1 both inclusive with 0 being fully transparent and 1 being fully opaque.1.
background-color: hsl(0, 0, 0, 0.5);
2.
background-color: rgbx(0, 0, 0, 0.5);
3.
background-color: rgba(0, 0, 0, 0.5);
4.
background-color: rgba(0, 0, 0, 1);
Q 88 / 119
html <header> <hl>Heading 1</h1> <h2>Heading 2</h2> </header> <h2>Heading 2</h2>1.
`header h1, header h2 {...}`
2.
`header h1 + header h2 {...}`
3.
`header h1, h2 {...}`
4.
`h1, h2 {...}`
Q 89 / 119
css .container { display: flex; } .item { border: 1px solid red; flex-direction: row-reverse; }1.
The value for flex-direction should be reverse-row.
2.
The .container element should have a property of flex: display.
3.
The flex-direction property should be declared in the container.
4.
The display value should be flex-inline to display the items in a row.
Q 90 / 119
1.
`transition: margin 1000ms ease-in-out;`
2.
`transition: color 1.3s ease-in;`
3.
`transition: position 400ms linear;`
4.
`transition: opacity 1s ease-in;`
Q 91 / 119
css article p { color: blue; } article > p { color: green; } html <article> <p>Paragraph 1</p> <aside> <p>Paragraph 2</p> </aside> </article>1.
Paragraph 1 will be blue. Paragraph 2 will be green.
2.
Both paragraphs will be green.
3.
Paragraph 1 will be green. Paragraph 2 will be blue.
4.
Both paragraphs will be blue.
Q 92 / 119
css border: 1px solid red; css border-size: 1px; border-style: solid; border-color: red; css border-size: 1px; border-type: solid; border-color: red; css border-width: 1px; border-style: solid; border-color: red; css border-width: 1px; border-line: solid; border-color: red;1.
css
border-size: 1px;
border-style: solid;
border-color: red;
2.
css
border-size: 1px;
border-type: solid;
border-color: red;
3.
css
border-width: 1px;
border-style: solid;
border-color: red;
4.
css
border-width: 1px;
border-line: solid;
border-color: red;
Q 93 / 119
1.
style the state of the selected element
2.
insert presentational content
3.
style a specific part of the selected element
4.
style the elements using class selectors
Q 94 / 119
css section { color: gray; } html <section> <p>paragraph</p> <a href="#">link</a> </section>1.
The paragraph and link will be gray.
2.
The background color of the section element will be gray.
3.
The paragraph will be gray. The link will be the browser default, black.
4.
Only the paragraph will be gray.
Q 95 / 119
1.
`.header {...}`
2.
`header {...}`
3.
`#header {...}`
4.
`header > h1 {...}`
Q 96 / 119
css a a:hover css :link :visited :hover :active :focus css :active :focus :hover :link :visited css :link :visited :focus :hover :active1.
css
a
a:hover
2.
css
:link
:visited
:hover
:active
:focus
3.
css
:active
:focus
:hover
:link
:visited
4.
css
:link
:visited
:focus
:hover
:active
Q 97 / 119
1.
`section * p`
2.
`section + p`
3.
`section ~ p`
4.
`section > p`
Q 98 / 119
css ul { --color: red; } p { color: var(--color); } a { color: var(--color, orange); } html <p>Paragraph</p> <ul> <li> <a href="#">list item a link </a> </li> <li>list item</li> </ul>1.
red
2.
orange
3.
blue
4.
black
Q 99 / 119
1.
Specificity determines which CSS rule is applied by the browsers.
2.
When two selectors apply to the same element, the one with lower specificity wins.
3.
The last rule defined overrides all previous rules and even conflicting rules.
4.
Rules with more specific selectors have greater specificity.
Q 100 / 119
css .example { width: 800px; margin: 0 auto; }1.
The example element will have 0 margin space around the whole element. The auto value will center align the element horizontally and vertically within its container.
2.
The example element will have 0 margin space on the left and right. It will be sized automatically on the top and bottom, which will center align the element within its container.
3.
The example element will have 0 margin space on the top and bottom. The margin will be sized automatically on the left and right, which may center align the element within its container.
4.
The margin value is invalid because its missing a unit measurement after the 0.
Q 101 / 119
css 10vw = ?px 10vh = ?px 10vmin = ?px 10vmax = ?px 10vh = 60px 10vmin = 60px 10vmax = 80px 10vh = 80px 10vmin = 80px 10vmax = 60px 10vh = 6px 10vmin = 6px 10vmax = 8px 10vh = 8px 10vmin = 8px 10vmax = 6px1.
10vw = 80px
2.
10vw = 60px
3.
10vw = 8px
4.
10vw = 6px
Q 102 / 119
css h2 ~ p { color: blue; } html <section> <p>P1</p> <h2>H2</h2> <p>P3</p> <p>P4</p> </section> ### Q104. Referring to the HTML markup and CSS example below, which element(s) will be targeted? css p:first-of-type:first-letter { color: red; } html <body> <p>Paragraph 1.</p> <p>Paragraph 2.</p> <article> <h1>Heading</h1> <p>Paragraph 3.</p> <p>paragraph 4.</p> </article> <section> <p>Paragraph 5.</p> <p>Paragraph 6.</p> </section> </body>1.
P3P3
2.
P1P1
3.
P1, P3, and P4P1, P3, and P4
4.
P3 and P4
5.
The first letter in all paragraphs will be red.
6.
Only the first letter in paragraphs 1 and 5 will be red.
7.
The first letter in paragraphs 1, 3, and 5 will be red.
8.
Only the first letter in paragraph 1 will be red.Only
Q 103 / 119
1.
margin, padding, border, width, height
2.
width, height, z-index, overflow, font size
3.
margin, padding, font size, line height, border
4.
font size, line height, letter spacing, width, height
Q 104 / 119
css color: pink; } color: pink; } color: rgb(255, 155, 155); } color: pink; }Q 105 / 119
css ### Q108. You want to add a background circle behind an icon. Which style declaration is correct? css circle-radius: 50%; margins: 50px; background-color: #fdadc6; color: rgba(255, 255, 255, 1); font-size: 24px; } border-circle: 50%; padding: 50px; background-color: #fdadc6; color: rgba(255, 255, 255, 1); font-size: 24px; } border-radius: 50%; padding: 50px; background-color: #fdadc6; color: rgba(255, 255, 255, 1); font-size: 24px; } radius-rounded: 50%; margins: auto; background-color: #fdadc6; color: rgba(255, 255, 255, 1); font-size: 24px; }Q 106 / 119
### Q110. Which items are valid values for the font-size property? css A. font-size: xsmall B. font-size: 50% C. font-size: 1em D. font-size: 20px1.
The first value is the first choice, followed by alternative options, ordered by preference. The last option should be a generic font.
2.
The first value is the first choice. The order of the alternative options does not matter. It depends on what is available on the user's computer.
3.
The first value is the first choice, and must be followed by at least one alternative option before adding the generic font.
4.
The first value is the first choice, followed by a maximum of three alternatives.
5.
C, D
6.
B, C, D
7.
A, C
8.
A, B, C, D
Q 107 / 119
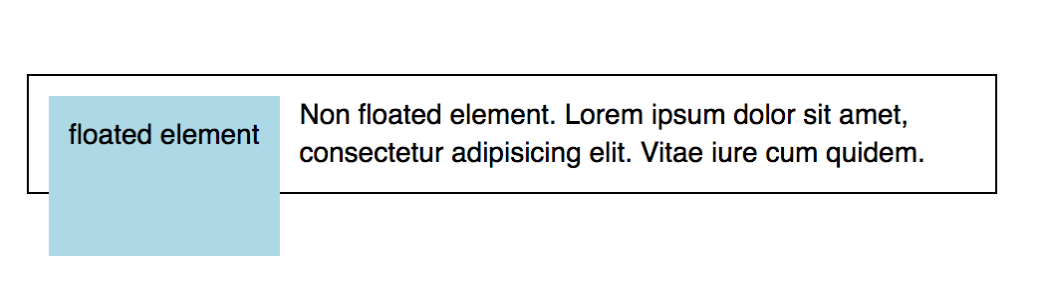
1.
Floating the blue box increased its height.
2.
Floating the blue box on the left also moves it down.
3.
Floating the blue box actually shifts it to the right and down.
4.
Floating the blue box took it out of document flow and the container is sized only to the sample text.
Q 108 / 119
css <style> .container { position: relative; height: 200px; width: 200px; border: 1px solid black; } </style> <div class="container"><div class="overlay"></div></div><style> .container { position: relative; height: 200px; width: 200px; border: 1px solid black; } </style> css .overlay { position: static; top: 200px; bottom: 200px; right: 200px; left: 200px; background-color: rgba(0, 0, 0, 0.5); } css .overlay { position: absolute; top: 200px; bottom: 200px; right: 200px; left: 200px; background-color: rgba(0, 0, 0, 0.5); } css .overlay { position: static; top: 0; bottom: 0; right: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); } css .overlay { position: absolute; top: 0; bottom: 0; right: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); }1.
css
.overlay {
position: static;
top: 200px;
bottom: 200px;
right: 200px;
left: 200px;
background-color: rgba(0, 0, 0, 0.5);
}
2.
css
.overlay {
position: absolute;
top: 200px;
bottom: 200px;
right: 200px;
left: 200px;
background-color: rgba(0, 0, 0, 0.5);
}
3.
css
.overlay {
position: static;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
4.
css
.overlay {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
Q 109 / 119
js <div class="container"> <img src="grumpy-cat.gif" /> <p>The z-index property is cool!</p> </div> css img { position: absolute; left: 0px; top: 0px; // Missing line } js <div class="container"> <img src="grumpy-cat.gif" /> <p>The z-index property is cool!</p> </div> css img { position: absolute; left: 0px; top: 0px; // Missing line }1.
`z-index: 1;z-index: 1;`
2.
`z-index: -1;z-index: -1;`
3.
`z-index: 0;z-index: 0;`
4.
`z-index: true;z-index: true;`
Q 110 / 119
1.
`font-size: reduce;`
2.
`font-size: 8px;`
3.
`font-size: -1em;`
4.
`font-size: smaller;`
Q 111 / 119
js <span class="highlight">#BLM</span> css .highlight { background-color: yellow; } css #highlight { background-color: yellow; } css .highlight { color: yellow; } css #highlight { color: yellow; }1.
css
.highlight {
background-color: yellow;
}
2.
css
#highlight {
background-color: yellow;
}
3.
css
.highlight {
color: yellow;
}
4.
css
#highlight {
color: yellow;
}
Q 112 / 119
css background-repeat: no-repeat; css background-repeat: fixed; css background-repeat: none; css background-tile: none;1.
css
background-repeat: no-repeat;
2.
css
background-repeat: fixed;
3.
css
background-repeat: none;
4.
css
background-tile: none;
Q 113 / 119
1.
`transform: rotate(-30deg);`
2.
`transform: rotate(30deg);`
3.
`rotate: 30deg;`
4.
`spin: 30deg;`
Q 114 / 119
1.
`background-image: file(wood.png);`
2.
`background-image: url(wood.png);`
3.
`background-image: wood.png;`
4.
`image: wood.png`
Q 115 / 119
js <section><p>paragraph one</p></section><p>paragraph two</p> css section > p { color: blue; } css p { color: blue; } css section + p { color: blue; } css p + section { color: blue; }1.
css
section > p {
color: blue;
}
2.
css
p {
color: blue;
}
3.
css
section + p {
color: blue;
}
4.
css
p + section {
color: blue;
}
Q 116 / 119
1.
`transform: translateX(-100px)`
2.
`transform: translateY(-100px)`
3.
`transform: translateY(100px)`
4.
`transform: translateX(100px)`
Q 117 / 119
js <div id="outer"><div id="inner">Center Me!</div></div><div id="outer"> css #inner { width: 50%; } #outer { width: 100%; } css #inner { left: 0; right: 0; position: center; } css #inner { text-align: center; } css #inner { width: 50%; margin: 0 auto; }1.
css
#inner {
width: 50%;
}
#outer {
width: 100%;
}
2.
css
#inner {
left: 0;
right: 0;
position: center;
}
3.
css
#inner {
text-align: center;
}
4.
css
#inner {
width: 50%;
margin: 0 auto;
}
Q 118 / 119
css .pen { height: 100px; width: 100px; border: 2px dashed brown; position: relative; } #puppy { position: absolute; right: 80px; bottom: 0px; } html <div class="pen"> <span id="puppy">🐶</span> </div>1.
top-right corner
2.
bottom-right corner
3.
top-left corner
4.
bottom-left corner
Q 119 / 119